Grundlagen
Protostar ist das joomla-eigene Template für Joomla 3. Es ist die Weiterentwicklung der Space-Themes. (Solarflare in Joomla 1.0 und Milkyway in Joomla 1.5). Da es bereits im Joomla-Core enthalten ist, ist eine Installation nicht erforderlich.
Das Protostar ist ein modernes responsives Template und schaut auf allen Arten von Geräten gut aus (Desktop, Tablet, Smartphone...). Des Weiteren ist es einfach zu bedienen und sehr funktional. Aufgrund einer Vielzahl von gut angeordneten Modulpositionen bietet es eine gute Basis für ein individuelles Design. Es basiert auf Bootstrap 2.

Viele Einstellungen im Protostar-Template werden direkt im Template-Stil vorgenommen. Es ist möglich mehrere Template-Stile für ein Template anzulegen. Somit lässt sich beispielsweise für jeden Menüpunkt ein anderer Stil wählen.
Mehrere Template-Stile anlegen
Um einen neuen Template-Stil anzulegen, gehen Sie folgendermaßen vor:
- Rufen Sie im Backend Erweiterungen -> Templates -> Stile auf!
- Markieren Sie den zu kopierenden Template-Stil und klicken Sie auf den Button "Kopieren"!
- Benennen Sie den nun generierten neuen Template-Stil (2) bei Bedarf um!
Wichtig: Mit jedem Update von Joomla könnten auch die Template-Dateien vom Protostar überschrieben werden. Es ist daher empfehlenswert, mit einer Kopie des Protostar-Templates zu arbeiten. Wie man eine Template-Kopie erstellt, das erfahren Sie unten auf dieser Seite. Bitte verwechseln Sie die Template-Kopie nicht mit der Kopie eines Template-Stils!
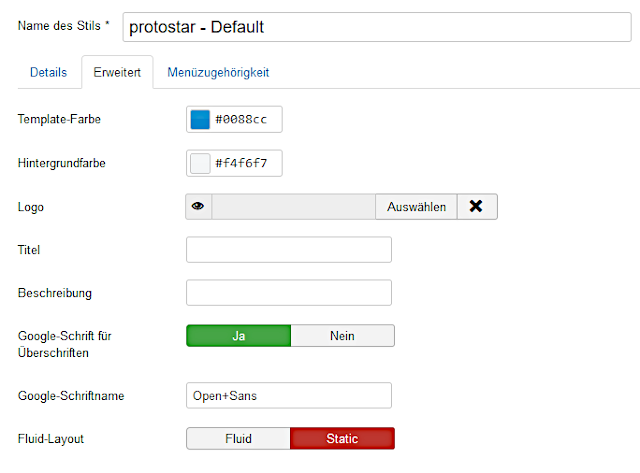
Ansicht der Stil-Bearbeitung

Ändern der Template-Farbe
Hier definieren Sie die allgemeine Farbe für das Template der Webseite. Nutzen Sie die Farbpalette, um für die Menüpunkte, Überschriften (H1, H2, ...) und Buttons eine Farbe auszuwählen! Wird das Feld leer gelassen, dann wird automatisch der Standardwert #0088cc gesetzt.
Ändern der Hintergrundfarbe
Die Hintergrundfarbe legt die Farbe außerhalb des Containers beim Static-Layout fest. Wird das Feld leer gelassen, dann wird automatisch der Standardwert #f4f6f7 gesetzt.
Hinzufügen eines Logos
Sie können hier ein eigenes Logo aus dem Joomla-Bilderverzeichnis für Ihre Webseite festlegen. Dieses kann auch von Ihrem Rechner hochgeladen werden. Joomla wird das Logo automatisch an der dafür vorgesehenen Logo-Position anzeigen.
Titel und Beschreibung hinzufügen
Sie können hier einen alternativen Seitentitel und eine Beschreibung für Ihre Webseite angeben. Besser ist es, wenn Sie die Meta-Titel und Meta-Beschreibungen in den Menüpunkten setzen! (SEO)
Google Fonts für die Überschriften verwenden
Wenn Sie eine Google-Schrift für die Überschriften (H1, H2, ...) verwenden möchten, wählen Sie "Ja"! Geben Sie den genauen Namen der Google-Schrift im darunterliegenden Feld ein, z.B. Open+Sans oder Source+Sans+Pro .
Diese Einstellung ist wirksam für Beitragsüberschriften und Modultitel, jedoch nicht für den normalen Text in einem Beitrag.
Statisches oder fließendes Layout wählen
Die beiden responsiven Layouts "Static" und "Fluid" bestimmen, wie Ihre Webseite im Frontend angezeigt wird. Das Static-Layout zeigt den Webseiteninhalt innerhalb eines Containers im Frontend an. Beim Fluid-Layout wird der Container entfernt und die Webseite erstreckt sich über die gesamte Breite des Browsers.
Hauptmenü horizontal ausrichten
Standardmäßig wird das Hauptmenü in der rechten Sidebar (Position-7) von Protostar angezeigt. Für eine horizontale Ausrichtung empfiehlt sich die Position-1. Dazu muss die Position für das Modul "Main Menu" folgendermaßen geändert werden:
- Gehen Sie im Backend zu Erweiterungen -> Module!
- Rufen Sie das Modul "Main Menu" (Hauptmenü) auf!
- Wählen Sie im Auswahlfeld für die Modulposition die Position "Navigation - position-1" aus! Achten Sie unbedingt darauf, dass Sie die richtige Position vom Protostar-Template auswählen und nicht die eines anderen Templates!
- Speichern Sie die Einstellung! Nun wird das Hauptmenü horizontal auf Position-1 angezeigt.
Sie haben an dieser Stelle die Möglichkeit, das Design der einzelnen Menüpunkt zu variieren:
- Wechseln Sie im Modul auf den Reiter "Erweitert"!
- Tragen Sie unter "Menüklassensuffix" das gewünschte Suffix ein!
- Speichern Sie die Einstellung!
Es stehen folgende Suffixe zur Verfügung:
" nav-pills": Erzeugt horizontales Menü mit abgerundetem Hintergrund
" nav-tabs": Erzeugt horizontales Menü mit Tabellenzellen
" nav-pills nav-stacked": Erzeugt vertikales Menü mit abgerundetem Hintergrund
Wichtig: Die Hochkommata dürfen nicht eingetragen werden! Beachten Sie unbedingt das Leerzeichen vor dem jeweiligen Suffix! Gerne wird das Menüklassensuffix auch mit dem Modulklassensuffix verwechselt.
Eine benutzerdefinierte CSS-Datei erstellen (user.css)
Wichtig: Beim Protostar-Template nennt sich die benutzedefinierte Datei user.css und nicht custom.css, so wie es bei vielen anderen Templates der Fall ist!
Änderungen an den css-Dateien könnten prinzipiell direkt in den css-Dateien von Protostar erfolgen. Wenn diese Dateien jedoch bei einem Joomla-Update überschrieben werden, müssten die Änderungen erneut durchgeführt werden. Um das zu vermeiden, gibt es eine sinnvollere Alternative. Es wird eine user.css erstellt, in welche alle Änderungen geschrieben werden. Diese user.css wird bei einem Joomla-Update nicht überschrieben.
Um die user.css zu erstellen, gehen Sie folgendermaßen vor:
- Gehen Sie im Backend zu Erweiterungen -> Templates -> Templates!
- Öffnen Sie Protostar (oder eine Kopie von Protostar) durch Klick auf "Protostar - Details und Dateien"!
- Klicken Sie auf den Button "Neue Datei"!
- Wählen Sie das Verzeichnis "css" im geöffneten Modal-Fenster aus!
- Tragen Sie im "Dateiname-Feld " user ein!
- Wählen Sie darunter den Dateityp css!
- Klicken Sie auf den Button "Erstellen"!
Joomla hat nun folgende css-Datei angelegt: templates/protostar/css/user.css
Bei jedem Seitenaufruf überprüft Joomla, ob es eine user.css gibt und ruft diese dann als letzte css-Datei auf. In die user.css werden lediglich die css-Änderungen geschrieben. Keinesfalls sollte der gesamte Inhalt der template.css in die user.css kopiert werden!
Zur Bearbeitung kann ein Editor wie Notepad++, PSPad oder ähnliche verwendet werden. Auch eine Bearbeitung im Backend (Template-Manager) ist möglich.
Änderungen werden im Frontend nicht angezeigt
Haben Sie Änderungen an Ihrer Webseite vorgenommen, Ihr Browser zeigt jedoch noch die alte Version an? Dann liegt das sehr wahrscheinlich an der Cache-Probematik.
Damit Webseiten schneller angezeigt werden können, werden sie meist zwischengespeichert. Dazu kann der Cache des Servers, der Joomla-Cache und der Cache des verwendeten Browsers oder alles gleichzeitig genutzt werden. Bei Anzeige einer Seite wird zuerst der Cache überprüft und bei Vorhandensein dieser Seite diese dann direkt aus dem Cache geladen. In dieser Seite sind die Änderungen aber noch nicht enthalten.
Ändert man eine Webseite und die Änderung wird nicht angezeigt, dann muss man dafür sorgen, dass die Caches geleert werden, so dass die neue Seite in die Caches geladen wird.
Es reicht in der Regel, den Browsercache und den Joomla-Cache zu leeren:
1. Joomla-Cache leeren: Gehen Sie im Backend zu System -> "Cache leeren" und leeren Sie den Joomla-Cache!
2. Browsercache leeren: Wie Sie den Browsercache leeren, hängt vom verwendeten Browser und Gerät (Rechner, Tablet, Smartphone...) ab. Meist findet man die Cache-Optionen etwas versteckt unter den Einstellungen!
3. OPCache, APC, XCache oder ähnliche leeren: Da diese Caches lediglich die Ausführung von PHP-Skripten betreffen, ist eine manuelle Leerung im Prinzip nicht nötig, weshalb darauf an dieser Stelle nicht näher eigegangen werden soll.
Tipp: Beim Designen einer Webseite oder bei größeren Änderungen ist es empfehlenswert, die Caches zu deaktivieren, um sich das permanente Leeren zu ersparen!
Mit einer Kopie von Protostar arbeiten (Template-Kopie)
Mit jedem Update von Joomla könnten auch die Template-Dateien vom Protostar überschrieben werden. Es ist daher empfehlenswert, von Anfang an mit einer Kopie des Protostar-Templates zu arbeiten.
Wichtig: Bitte beachten Sie, dass es hier um eine Template-Kopie geht und nicht um die Kopie eines Stils innerhalb eines Templates.
Um eine Kopie des Templates zu erstellen, gehen Sie folgendermaßen vor:
- Rufen Sie im Backend Erweiterungen -> Templates -> Templates auf!
- Markieren Sie das zu kopierende Template und klicken Sie auf den Button "Template kopieren"!
- Geben Sie einen Namen für die Template-Kopie ein und klicken Sie auf den Button "Template kopieren"!
- Klicken Sie auf den Button "Schließen"!
Das neue Template wird nun in der Template-Liste angezeigt. Sie können es genauso verwenden, wie das originale Template. Bei einem Joomla-Update wird es jedoch nicht überschrieben.
Tipp: Sie können ein Template im Template-Manager nicht löschen! Ein Template kann aber deaktiviert oder deinstalliert werden. Gehen Sie einfach zu Erweiterungen -> Verwalten -> Verwalten, markieren Sie dort das Template und führen Sie die gewünschte Aktion durch!





